Breadcrumbs: Navigation for User Convenience

Web design and development focus on creating a user-friendly and intuitive interface. One of the key navigation elements that helps users navigate a site is "breadcrumbs." In this article, we will explore what breadcrumbs are, the different types, their benefits, and best practices for using them.
What Are Breadcrumbs?
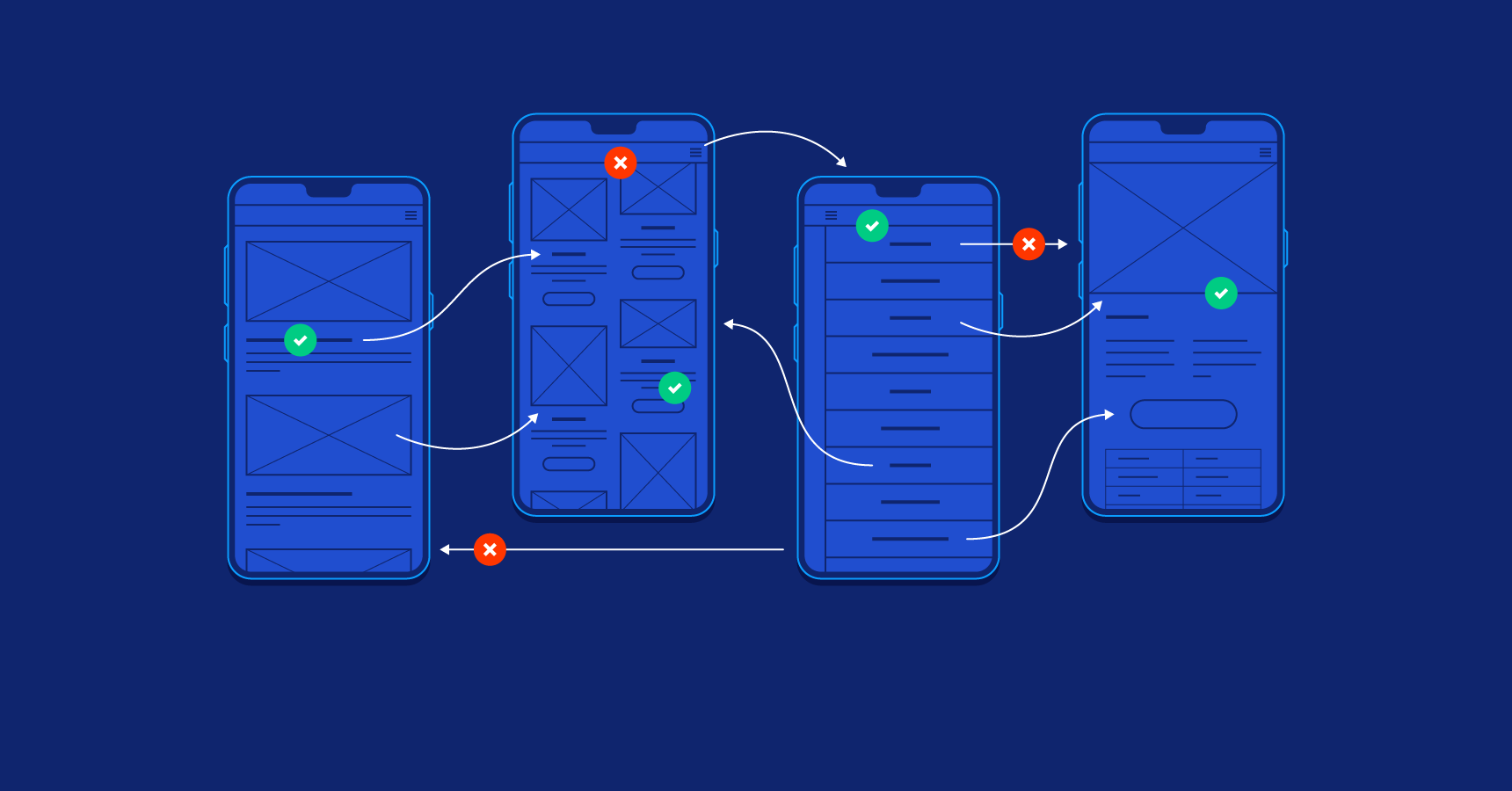
Breadcrumbs are a navigation trail that shows the user's path from the homepage to the current page. They are usually located at the top of a webpage, below the main menu, and provide a link to each previous page in the site hierarchy.
Types of Breadcrumbs
There are three main types of breadcrumbs:
Hierarchical (Location-based): These show the structure of the site, starting from the homepage and ending with the current page. Example: Home > Category > Subcategory > Current Page.
Attribute-based: These show the path based on attributes or characteristics of a product or information. Example: Home > Category > Brand > Product.
History-based: These reflect the sequence of pages visited by the user. Example: Home > Previous Page > Current Page.
Benefits of Using Breadcrumbs
Improved Navigation: Breadcrumbs help users easily navigate the site, especially when they are on deeply nested pages.
Reduced Bounce Rate: The ability to quickly return to previous pages reduces the likelihood that a user will leave the site due to confusion.
Search Engine Optimization (SEO): Breadcrumbs can improve a site's visibility in search engines by providing a clear structure and context for search bots.
Screen Space Efficiency: Unlike a full navigation menu, breadcrumbs take up less space while still providing important information about the site structure.
Best Practices for Using Breadcrumbs
Clarity and Readability: Ensure that breadcrumbs are easy to read and understand. Use simple and clear names for each link.
Consistency: Follow the same breadcrumb logic on all pages of the site.
Separators: Use clear separators between breadcrumb elements, such as ">", "/", or "».
Links: All elements except the last one should be clickable so that the user can easily return to previous pages.
Design: Breadcrumbs should be visible but not distracting. They should harmonize with the overall design of the site.
Breadcrumbs are an important navigation element that enhances the user experience and helps optimize a site for search engines. Implementing these simple yet effective navigation elements will help you create an intuitive interface and increase user satisfaction with your web resource.