UI/UX и SEO: как влияют друг на друга?

Современные веб-сайты требуют интеграции как пользовательского опыта (UX), так и оптимизации для поисковых систем (SEO). Взаимодействие этих двух элементов играет ключевую роль в успехе онлайн-проектов. В этой статье мы рассмотрим, как UX влияет на SEO и принципы создания SEO-дружественного интерфейса.
Взаимосвязь между UX и SEO
SEO и UX часто рассматриваются как отдельные дисциплины, но на самом деле они тесно связаны. Основная цель обеих областей – улучшить пользовательский опыт, сделать сайт более доступным и удобным для пользователя, а также повысить его видимость в поисковых системах. Вот как UX влияет на SEO:
Поведение пользователей: Поисковые системы, такие как Google, учитывают поведение пользователей при ранжировании сайтов. Если пользователи быстро покидают сайт (высокий показатель отказов) или проводят на нем мало времени, это может негативно сказаться на позиции сайта в поисковой выдаче.
Мобильная адаптация: Удобство использования на мобильных устройствах – один из ключевых факторов ранжирования. Google использует Mobile-First Indexing, что означает, что мобильная версия вашего сайта является основной для индексации и ранжирования.
Скорость загрузки страниц: Быстрая загрузка страниц улучшает пользовательский опыт и положительно влияет на SEO. Медленные сайты получают более низкие позиции в результатах поиска.
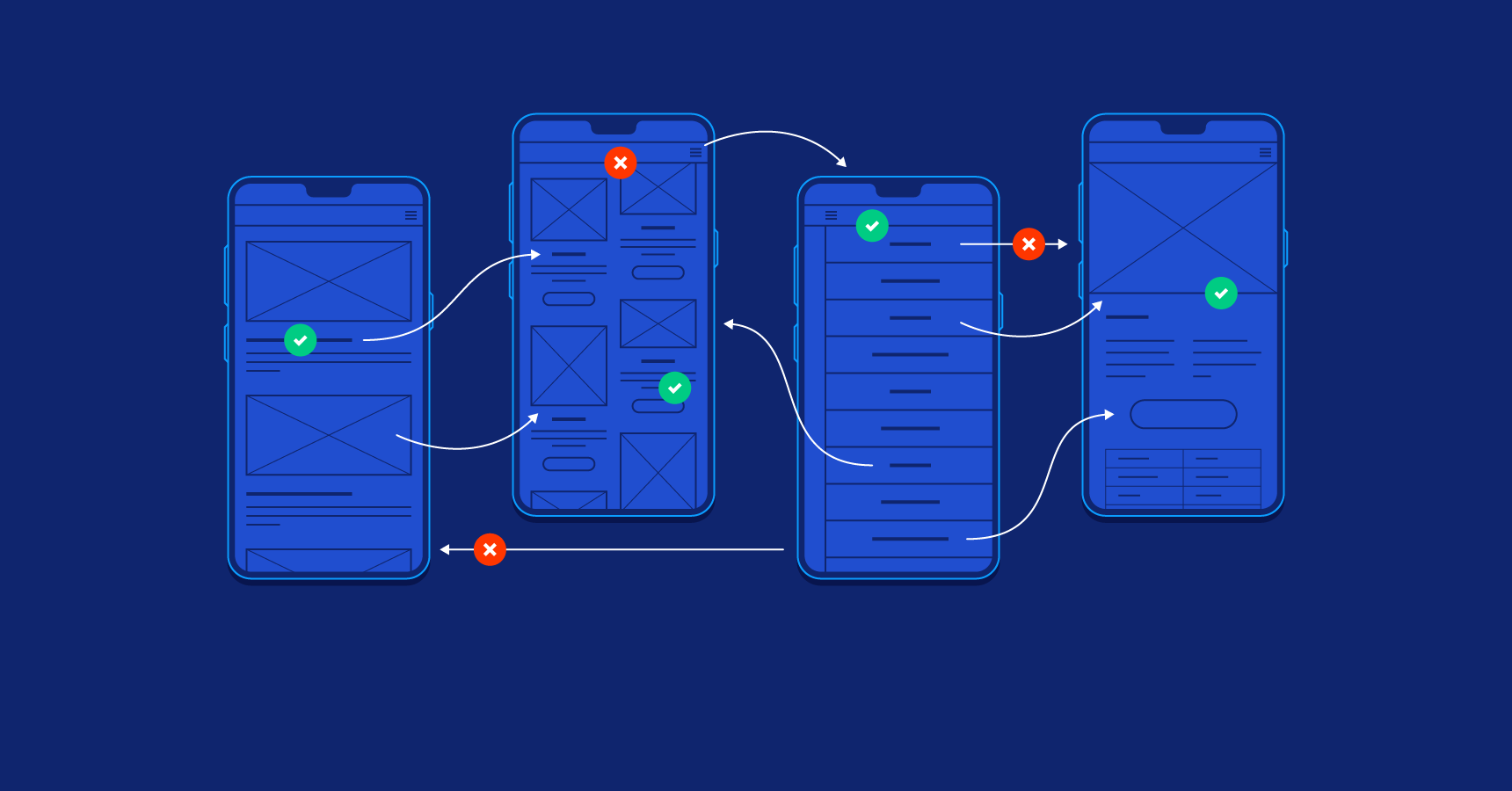
Навигация и структура сайта: Удобная и логичная структура сайта помогает поисковым роботам лучше индексировать страницы, а пользователям – быстрее находить нужную информацию.
Принципы создания SEO-дружественного интерфейса
Чтобы создать интерфейс, который одновременно оптимизирован для пользователей и поисковых систем, следуйте следующим принципам:
- Улучшение скорости загрузки сайта
Скорость загрузки страниц является критическим фактором для UX и SEO. Чтобы улучшить скорость загрузки, выполните следующие действия:
- Оптимизируйте изображения (используйте форматы WebP, сжимайте изображения).
- Используйте кэширование браузера.
- Минимизируйте CSS и JavaScript файлы.
- Используйте Content Delivery Network (CDN).
- Мобильная адаптация
Обеспечьте адаптивный дизайн, чтобы ваш сайт выглядел и работал хорошо на всех устройствах. Это включает в себя:
- Использование медиазапросов CSS для адаптации контента.
- Убедитесь, что кнопки и ссылки достаточно большие для нажатия пальцем.
- Проверьте мобильную версию сайта с помощью инструментов, таких как Google Mobile-Friendly Test.
- Удобная навигация и структура сайта
Создайте логичную структуру сайта с простой навигацией:
- Используйте четкие и описательные названия меню.
- Добавьте карту сайта (sitemap.xml) для поисковых систем.
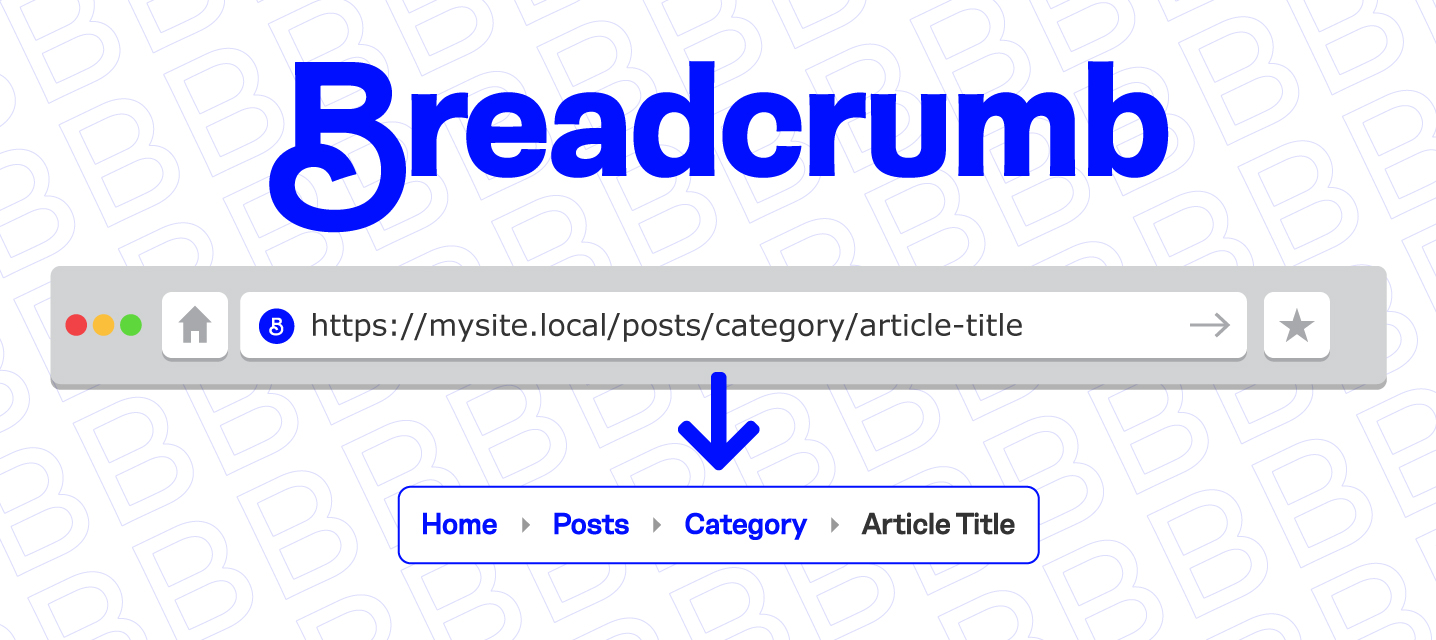
- Используйте хлебные крошки (breadcrumbs) для улучшения навигации.
- Качественный контент
Создание полезного и качественного контента – это ключ к успеху в SEO и UX:
- Пишите информативные и релевантные статьи.
- Используйте заголовки и подзаголовки для структурирования контента.
- Включайте ключевые слова естественным образом, избегая переспама.
- Внутренние и внешние ссылки
Ссылки помогают улучшить SEO и навигацию:
- Включайте внутренние ссылки на связанные страницы вашего сайта.
- Используйте внешние ссылки на авторитетные ресурсы для подтверждения информации.
- Убедитесь, что все ссылки работают и не ведут на ошибки 404.
- Чистый и семантический HTML
Использование семантических тегов HTML помогает поисковым системам лучше понимать структуру и содержание вашего сайта:
- Используйте теги заголовков (h1, h2, h3 и т.д.) для структурирования контента.
- Применяйте теги
<article>,<section>,<nav>и другие семантические элементы для улучшения восприятия содержимого.
- Оптимизация для голосового поиска
С ростом популярности голосового поиска важно учитывать этот аспект при разработке UX и SEO:
- Используйте более естественные и разговорные ключевые фразы.
- Добавьте часто задаваемые вопросы (FAQ) и ответы на них.
- Доступность (Accessibility)
Обеспечение доступности сайта для всех пользователей, включая людей с ограниченными возможностями, важно как для UX, так и для SEO:
- Используйте атрибуты
altдля описания изображений. - Обеспечьте контрастность текста и фона.
- Убедитесь, что сайт можно навигировать с помощью клавиатуры.
Интеграция UX и SEO является ключом к созданию успешного веб-сайта. Следуя вышеуказанным принципам, вы сможете улучшить пользовательский опыт, сделать сайт более доступным и удобным для пользователей, а также повысить его видимость в поисковых системах. Таким образом, UX и SEO работают вместе, чтобы достичь общей цели – создать эффективный и полезный сайт для всех пользователей.