Breadcrumbs: Навигация для Удобства Пользователя

Веб-дизайн и разработка сосредоточены на создании удобного и интуитивного интерфейса для пользователя. Одним из ключевых элементов навигации, который помогает пользователю ориентироваться на сайте, является "хлебные крошки" (breadcrumbs). В данной статье мы рассмотрим, что такое breadcrumbs, какие виды существуют, их преимущества и лучшие практики использования.
Что такое Breadcrumbs?
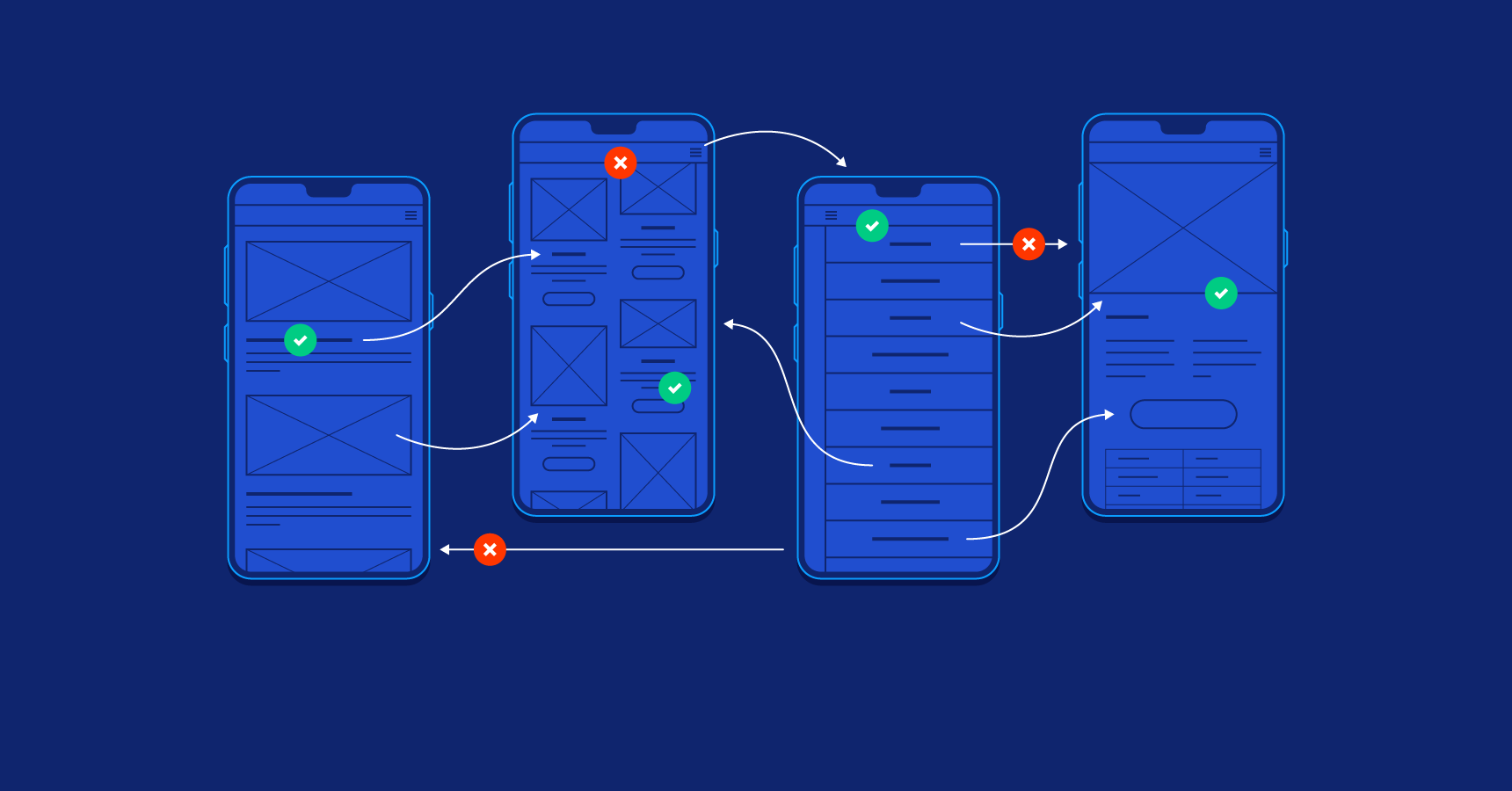
Breadcrumbs, или хлебные крошки, представляют собой навигационную цепочку, отображающую путь пользователя от главной страницы до текущей. Они обычно расположены в верхней части веб-страницы, под главным меню, и предоставляют ссылку на каждую предыдущую страницу в иерархии сайта.
Виды Breadcrumbs
Существует три основных типа хлебных крошек:
Иерархические (Location-based): Отображают структуру сайта, начиная с главной страницы и заканчивая текущей страницей. Пример: Главная > Категория > Подкатегория > Текущая страница.
Атрибутные (Attribute-based): Показывают путь на основе атрибутов или характеристик продукта или информации. Пример: Главная > Категория > Бренд > Продукт.
Исторические (History-based): Отражают последовательность страниц, посещенных пользователем. Пример: Главная > Предыдущая страница > Текущая страница.
Преимущества использования Breadcrumbs
Улучшение навигации: Хлебные крошки помогают пользователям легко перемещаться по сайту, особенно если они находятся на глубоко вложенных страницах.
Снижение уровня отказов: Возможность быстро вернуться на предыдущие страницы уменьшает вероятность того, что пользователь уйдет с сайта из-за запутанности.
Оптимизация для поисковых систем (SEO): Breadcrumbs могут улучшить видимость сайта в поисковых системах, предоставляя четкую структуру и контекст для поисковых ботов.
Экономия места на экране: В отличие от полного меню навигации, хлебные крошки занимают меньше места, предоставляя при этом важную информацию о структуре сайта.
Лучшие практики использования Breadcrumbs
Ясность и читабельность: Убедитесь, что хлебные крошки легко читаемы и понятны. Используйте простые и понятные названия для каждой ссылки.
Последовательность: Следуйте одной и той же логике отображения хлебных крошек на всех страницах сайта.
Разделители: Используйте понятные разделители между элементами хлебных крошек, такие как ">", "/", или "».
Ссылки: Все элементы, кроме последнего, должны быть кликабельными, чтобы пользователь мог легко вернуться на предыдущие страницы.
Дизайн: Хлебные крошки должны быть видимыми, но не отвлекающими. Они должны гармонично вписываться в общий дизайн сайта.
Breadcrumbs являются важным элементом навигации, который улучшает пользовательский опыт и помогает в оптимизации сайта для поисковых систем.. Внедрение этих простых, но эффективных элементов навигации поможет вам создать интуитивно понятный интерфейс и повысить удовлетворенность пользователей вашим веб-ресурсом.